

如上 怎么做一个相机视椎的 glb 模型 (注意模型中包含线框),并添加到ceisum场景中 并且支持点击变色和圆截面添加图片贴图


如上 怎么做一个相机视椎的 glb 模型 (注意模型中包含线框),并添加到ceisum场景中 并且支持点击变色和圆截面添加图片贴图
 关注
关注引自免费微信小程序:皆我百晓生
在Cesium中加载一个包含线框的GLB模型,并实现点击变色和圆截面贴图的功能,可以按照以下步骤进行:
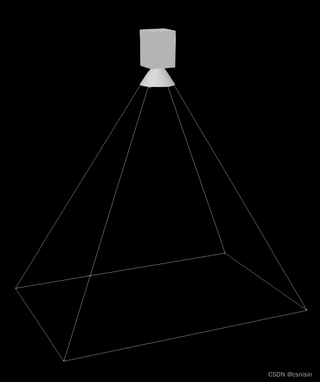
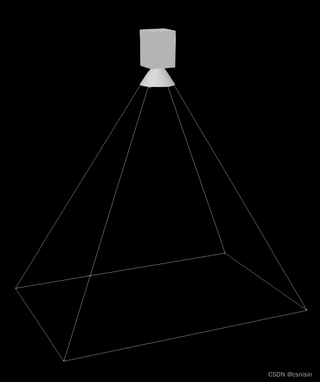
创建并导出含线框的相机视椎GLB模型 首先,在3D建模软件(例如Blender)中制作一个相机视椎模型,并为其添加线框。确保在导出为GLB格式时,线框也被包含在内。
加载GLB模型到Cesium场景
使用Cesium的ModelGraphics组件加载模型:
var viewer = new Cesium.Viewer('cesiumContainer');
// 假设你的glb文件路径
var glbPath = 'path/to/your/cameraFrustum.glb';
var modelEntity = viewer.entities.add({
name: 'Camera Frustum',
model: {
uri: glbPath,
minimumPixelSize: 64,
maximumScale: 10000,
scale: 1, // 按需调整模型缩放比例
},
});
viewer.zoomTo(modelEntity); // 自动调整视角以便看到整个模型
添加点击事件与变色功能 为了支持点击变色,需要监听模型实体的鼠标点击事件,然后更改其材质颜色:
var originalColor;
viewer.screenSpaceEventHandler.setInputAction(function(movement) {
var pickedObject = viewer.scene.pick(movement.position);
if (Cesium.defined(pickedObject) && pickedObject.id === modelEntity) {
if (!Cesium.defined(originalColor)) {
originalColor = modelEntity.model.color.getValue(); // 保存原始颜色
}
// 更改模型的颜色
modelEntity.model.color = Cesium.Color.RED; // 或者你想要的任何颜色
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
// 可以再添加一个右键或双击事件来恢复原始颜色
viewer.screenSpaceEventHandler.setInputAction(function(movement) {
if (Cesium.defined(originalColor)) {
modelEntity.model.color = originalColor;
originalColor = undefined;
}
}, Cesium.ScreenSpaceEventType.RIGHT_CLICK);
圆截面添加图片贴图
贴图功能通常涉及到对模型特定部位的材质属性设置。如果你的GLB模型中的圆截面是单独的几何体或者有相应的材质分组,可以在加载模型后通过访问model.materials来修改材质属性。不过,由于Cesium内置对GLTF/GLB材质的处理可能不直接支持动态更换圆截面贴图,你可能需要使用KHR_materials_variants扩展或者其他自定义Shader来实现这一需求。
对于简单情况,如果圆截面是一个平面,可以尝试将它作为一个单独的实体加载,并应用带有贴图的Cesium.ImageMaterialProperty。但若模型内部结构复杂,可能需要更深入地操作GLTF/GLB数据结构或编写自定义Shader代码。
请注意,上述示例代码并未涵盖圆截面贴图的具体实现细节,因为这依赖于模型的具体结构以及Cesium对GLTF/GLB纹理映射的支持程度。对于复杂的材质编辑,建议查阅Cesium官方文档或其他相关资源以获取更精确的指导。